Description
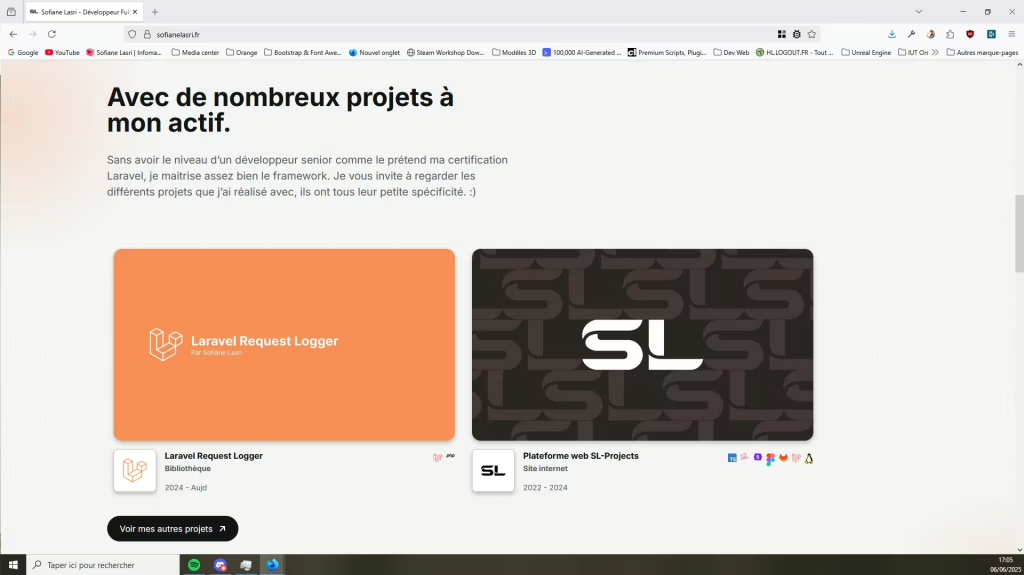
N’étant pas totalement convaincu par mon précédent site internet réalisé avec Astro, j’ai décidé d’en concevoir un nouveau, cette fois-ci avec Laravel. Contrairement à mes précédentes tentatives, j’ai pris le temps d’analyser les meilleures options qui s’offraient à moi. Je ne voulais surtout pas retomber dans un développement interminable comme lors de ma première tentative avec Laravel, à travers la Plateforme web SL-Projects.
J’ai d’abord envisagé d’utiliser Laravel Nova afin de m’épargner le développement du back office. Cependant, le prix de la licence étant relativement élevé, et n’étant pas certain que ce soit une base pérenne pour mon projet, j’ai rapidement écarté cette solution.
Grâce à un site que j’ai réalisé pour une amie, j’ai pu expérimenter Vue.js intégré à Laravel. La sortie de Laravel 12, accompagnée des nouveaux starter kits et de Inertia 2, a fini de me convaincre.
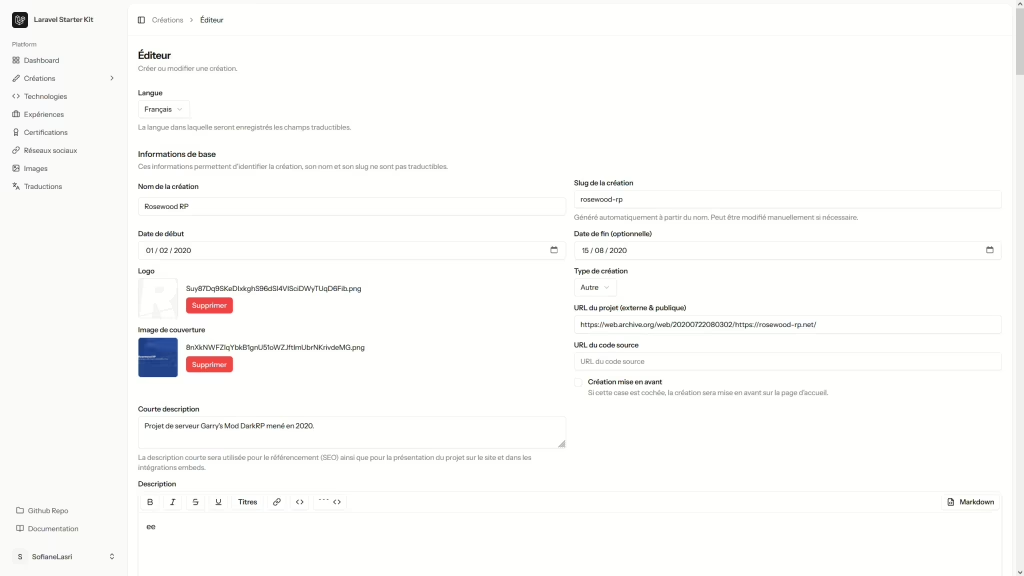
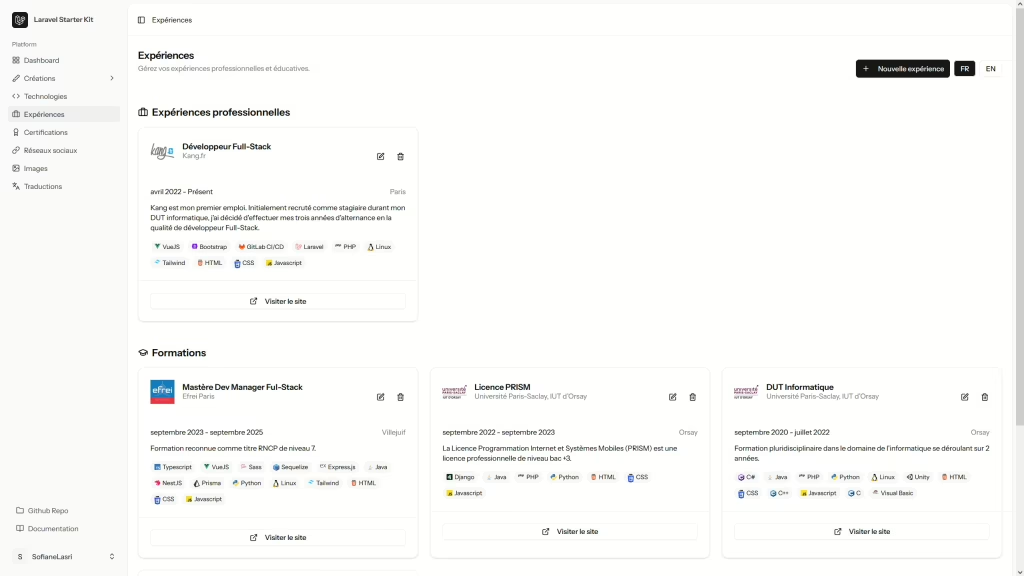
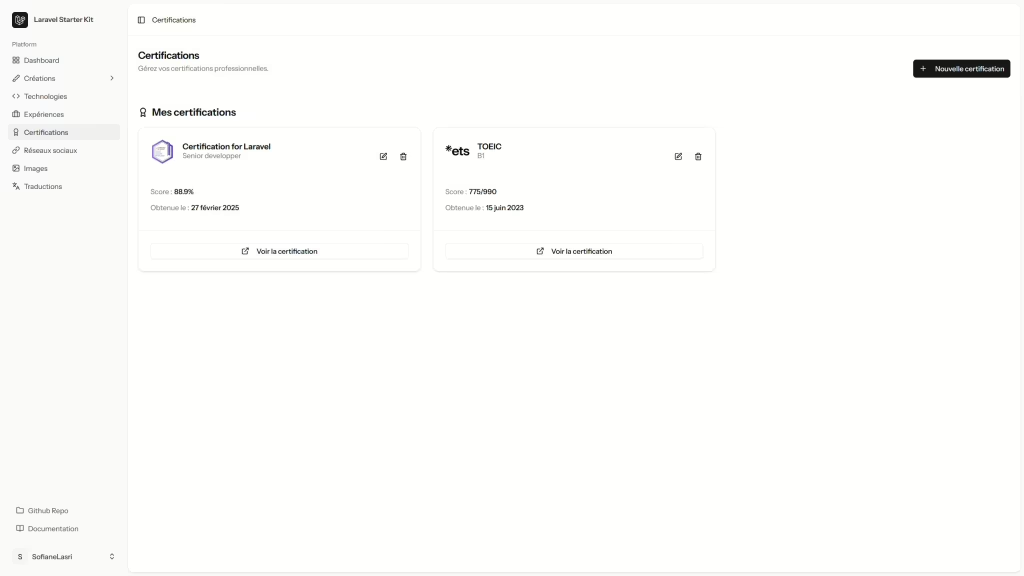
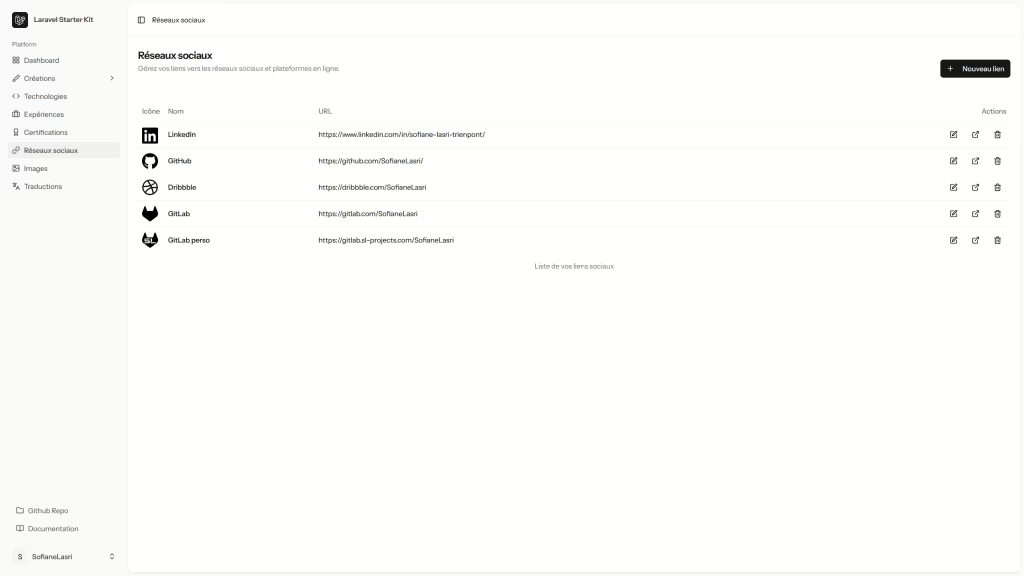
J’ai donc démarré le développement de ce nouveau site à partir du starter kit Vue.js. Le back office est conçu avec Shadcn Vue, ce qui m’a permis de bénéficier d’une UI moderne et modulaire. Ce projet concentre l’ensemble de mon savoir-faire et regroupe toutes les fonctionnalités que j’avais développées précédemment dans d’autres projets Laravel. De plus, chaque nouvelle fonctionnalité est systématiquement couverte par des tests automatisés.
À ce jour, le projet atteint une couverture de tests de 92 %. 😊
Fonctionnalités clés
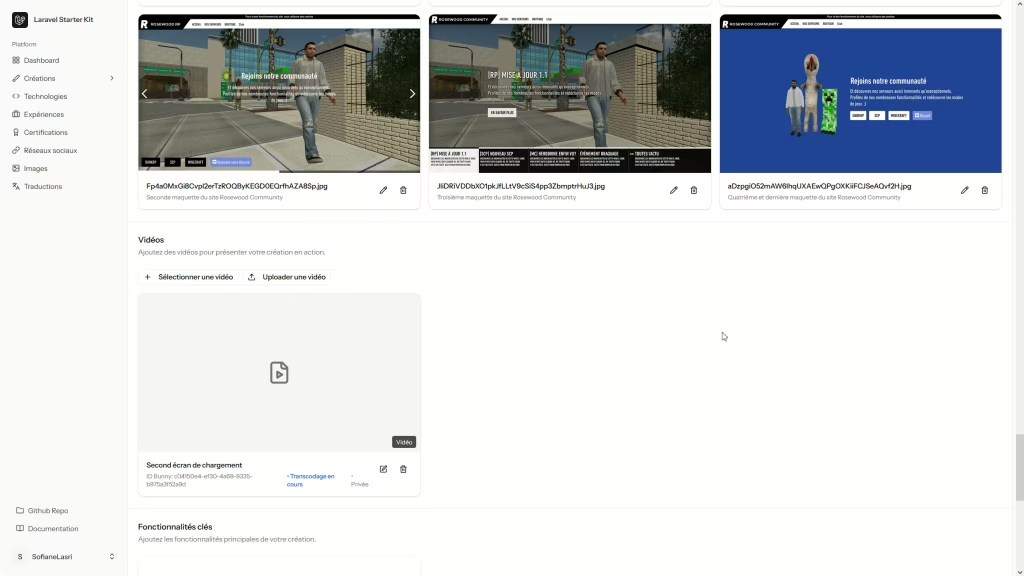
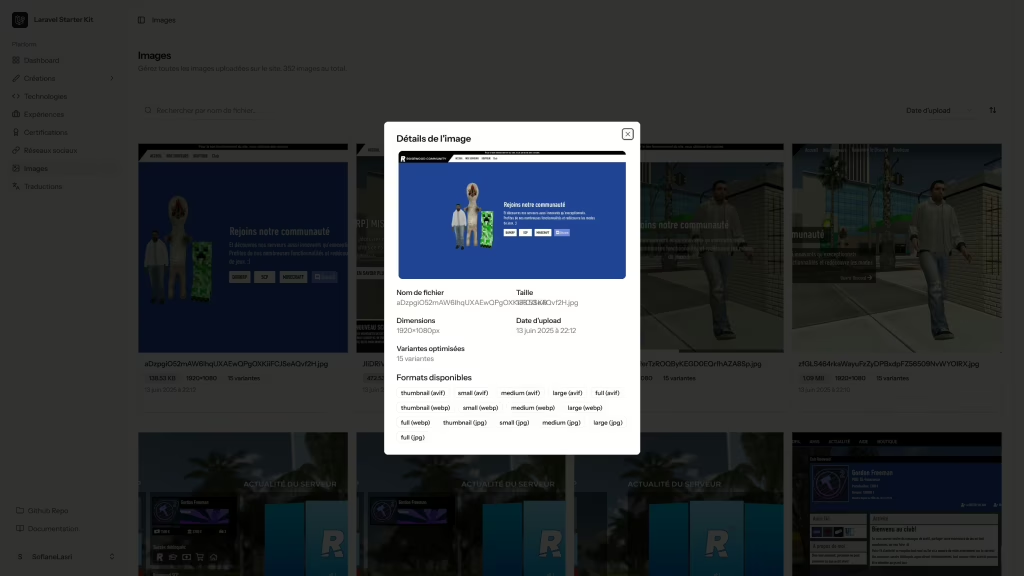
Conversion des images
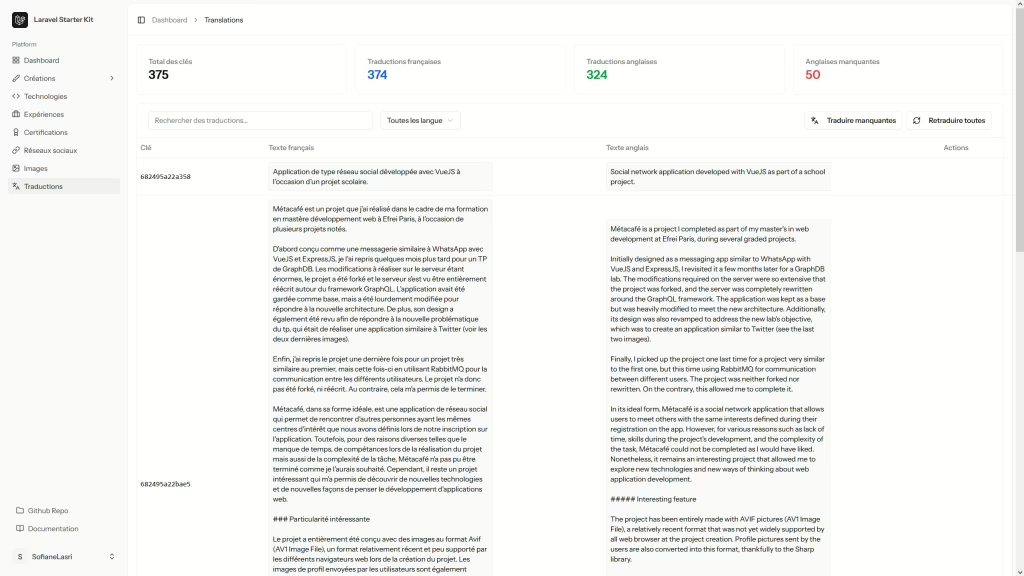
Traductions dynamiques stockées en base
Automatisation des traductions par IA
Usage de BunnyCDN et Bunny Stream
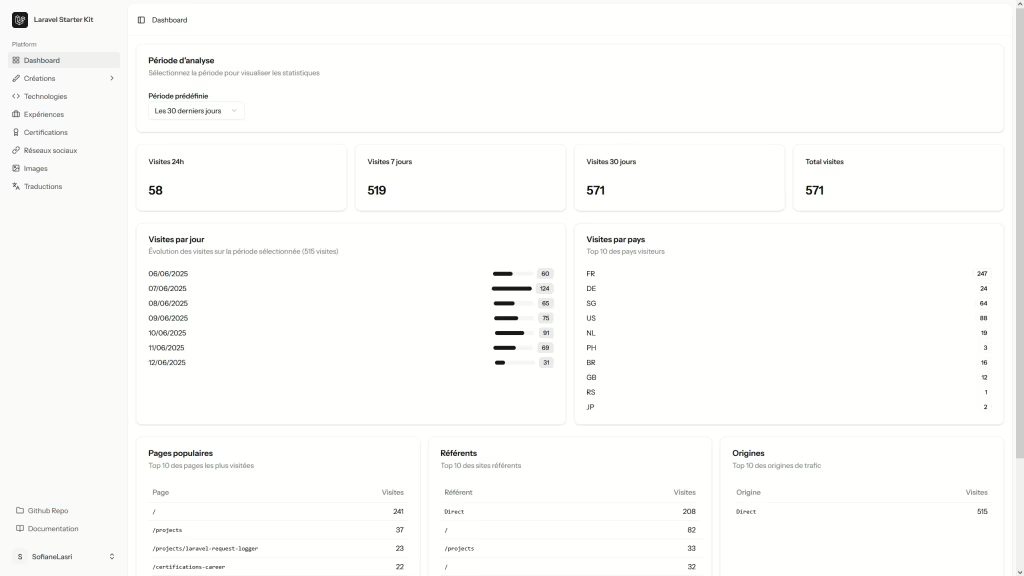
Enregistrement des visites à des fins de statistiques
Statistiques
Dépôt GitHub
Voir sur GitHub →Langages
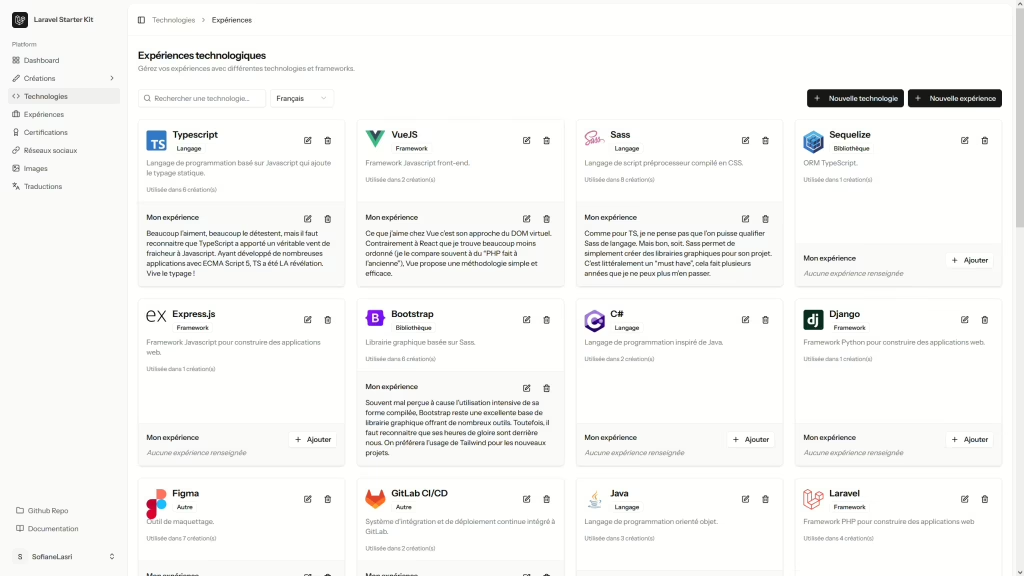
Technologies utilisées